
Adding tasks in the front end 30 days of Django Code With Stein
The reason to use a framework instead of vanilla Javascript is that the framework takes care of updating the DOM. You update the UI state, and the framework figures out what needs to change in the DOM to reflect the changes. With a complex UI, doing this by hand can become a nightmare. 1. quisatz_haderah • 10 mo. ago.

Django Framework Use of Django Framework with Importance
The most simple and easiest way to get started. All that you need already presented in Django. Let's take a look at this simple example: views.py. def index (request): fruits = Fruit.objects.all () render (request, 'index.html', {'fruits': fruits}) And after that you can use variables from the context in your template like so:

7 Frontend JavaScript Frameworks Loved by Developers in 2023
This page looks simple, but there's a fair amount of front-end code trickling in. For example, clicking on a plan needs to move the highlighted blue box and check mark, as well as update the price at the bottom. Likewise, toggling between "Annual" and "Monthly" updates all the prices as well as the text below it.

Why We Use Django Framework & What Is Django Best Used For
Step 4: Create a Base Template With Bulma. After finishing the first three steps of this tutorial series, which you can catch up on in the first part, your user profiles are now automatically created when you create a new user. A user profile holds information about which other profiles a user follows.

SQL Database Best Practices with Django (or any ORM) Scott Lobdell
Fundamentals of Front-End Django. Philip Kiely is a programmer, writer, and entrepreneur from the United States. He mostly works in web development. While Django is useful for writing APIs, its main purpose is as a framework for creating full websites. Rendering HTML is one of Django's fundamental abilities, and it uses Jinja templates to make.
Using Django with react creating best frontend and backend combination by Athtripathi Geek
Django templates with small bits javascript added throughout your templates to make your app more interactive. Leverages all of Django's built in features. Great for small teams, allows for quick prototyping. The potential downside is frontend code can be large and disorganized (but it does not have to be!).

Prospettiva transitorio bottiglia best backend framework for react Socio vietare Uva
6. Vue.js. Vue.js is a growing framework in JavaScript used to construct web interfaces and one-page applications. With electron framework, Vue.js is used in both desktop and mobile app development. Vue.js lets you expand HTML with HTML attributes and also provides functionality.

10 Best Python Frameworks For Web Development In 2021 Riset
Focus on apps, we take care of deployments. The best frontend framework to use with Django, including options such as jQuery, AlpineJS, React, and NextJS. Pros and cons of each framework and recommendations on how to deploy them separately when scaling the team or project.

The Django Framework Explained
My understanding is it's a full framework like Django. It can't really complete or replace django. NuxtJS allows you to create a server for the frontend running on it own server and allows you to SSR pages. However, for data, you can (a) use the 'content' plugin which Is very much limited or (b) use API from anywhere you want.

异步Python Web框架比较python web 框架
But, if you don't need much interactivity on your web pages and you are mostly just rendering basically static content, maybe you don't need vue. [deleted] • 5 yr. ago. I prefer Vue but I use React because it's more marketable right now as a front end for Django.

How To Use Django Forms vegibit
Meet Django. Django is a high-level Python web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of web development, so you can focus on writing your app without needing to reinvent the wheel. It's free and open source. Ridiculously fast.

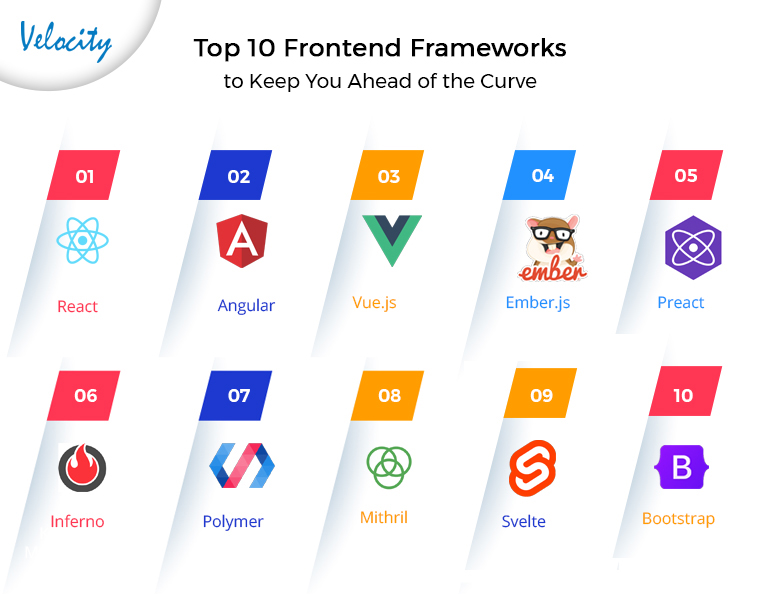
Top 10 Frontend Frameworks to Keep You Ahead of the Curve
Anyway you'll need to understand how is HTML working. You can start with simple layout without any graphic beauties. You can use any editor you like (Dreamweaver or whatever) but django's tags are linking the template to the program code, so no editor can make it with WYSIWYG (what you see is what you get).

11 Python Frameworks for Web Development In 2023 LibertyInternationalPartners
I want to use Django Rest Framework as an API and am looking for a way to "couple" the frontend / HTML/CSS/JS to it. To put it in perspective, I am used to the way Django "usually" does it, by naming HTML templates and 'rendering' them when going to a particular URL.

Learn Django Tutorial Create Your First Web Application Example StudyGyaan
Fundamentals of Front-End Django. # python # django # frontend # jinija. While Django is useful for writing APIs, its main purpose is as a framework for creating full websites. Rendering HTML is one of Django's fundamental abilities, and it uses Jinja templates to make writing flexible, reusable webpages straightforward.

Django Views Tutorial vegibit
Good reasons why you might want to use a JS framework with your current Django project.

djangorequestlogging 0.7.5 Django middleware that logs http request body.
In all cases, regardless of what technologies you use, the "front-end" is a combination of HTML and JavaScript that runs in the browser. Django works by creating (as necessary) and sending HTML from the server to the browser. That HTML may include or contain references to other files containing JavaScript.