
CSS Text Shadow Effects [ Top 20 Text Shadow Example]
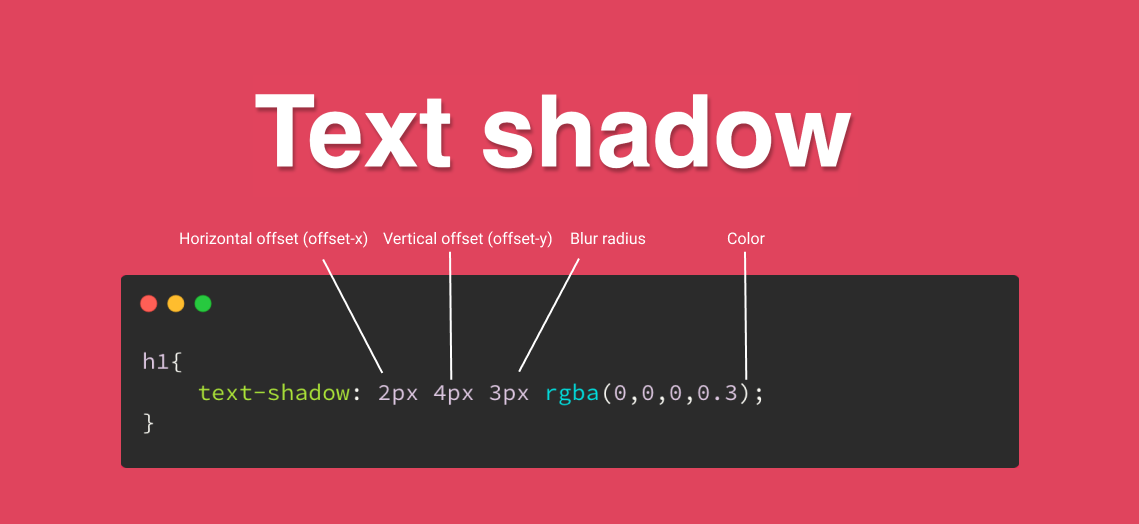
The text-shadow CSS property adds shadows to text. It accepts a comma-separated list of shadows to be applied to the text and any of its decorations. Each shadow is described by some combination of X and Y offsets from the element, blur radius, and color. Try it Syntax css

SHADOW TEXT EFFECT TUTORIAL) YouTube
Big Range Of Wall Canvas and Art Prints. Australian Made With Free Delivery!

How to Create a Shadow Effect on Text in Canva YouTube
65% Off Aluminium Metal Prints For A Limited Time! Plus, Save Up To 25% On Photo Gifts. Free Fast Shipping For Orders Over $100. Afterpay Available. Upload, Edit & Order Now!

Canva tip Step by step how to add text shadow in Canva
Making a text shadow with canvas HTML HTML xxxxxxxxxx 5 1
2 3 4 5 CSS CSS x 1 JS JS xxxxxxxxxx 9 1 var canvas = document.getElementById('thecanvas'); 2 var ctx = canvas.getContext('2d'); 3 ctx.shadowOffsetX = 5; 4 ctx.shadowOffsetY = 3; 5 ctx.shadowBlur = 2; 6
Trendy CSS Text Shadows Curated collection of 42 text shadow and font combinations Product Hunt
Description Use this code to add different shadows to your canvas text. In canvas, there are 4 different shadow properties: offsetX, offsetY, shadowColor, and shadowBlur.

Quick Long Shadow Text Effect in Illustrator Maker Lex
HTML5 Canvas Text Font, Size, and Style Tutorial. HTML5 Canvas Shadow Tutorial. Description. To add shadows with the HTML5 Canvas, we can use the shadowColor, shadowBlur, shadowOffsetX and shadowOffsetY properties of the canvas context.

textshadow in CSS Michael Gearon
The CanvasRenderingContext2D.shadowBlur property of the Canvas 2D API specifies the amount of blur applied to shadows. The default is 0 (no blur). Note: Shadows are only drawn if the shadowColor property is set to a non-transparent value. One of the shadowBlur , shadowOffsetX, or shadowOffsetY properties must be non-zero, as well. Value

Tutorial Shadow Text Effect How to create Shadow effect on text. YouTube
To create a shadow in

25+ Creating Stunning CSS Text Shadows for Your Website
Text Shadow The text-shadow property adds shadow to text. In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px): Text shadow effect! Example h1 { text-shadow: 2px 2px; } Try it Yourself » Next, add a color (red) to the shadow: Text shadow effect! Example h1 { text-shadow: 2px 2px red; } Try it Yourself »

Lettering shadows How to add them right (step by step tutorial)
The shadowOffsetX property sets or returns the horizontal distance of the shadow from the shape. Default value is 0. Value. Description. 0. The shadow is right behind the shape. 20. The shadow starts 20 pixels right from the shape's left position. -20.

How to Create Text shadow on Canva l Drop Shadow Canva Tutorial for Beginners YouTube
In HTML5 canvas, you can add shadows on a shape, a line, text, or an image which can create a sense of third dimension. To add shadows with the HTML5 Canvas, you can use the following properties of the canvas context. shadowOffsetX shadowOffsetY shadowColor shadowBlur shadowOffsetX () Property

How to make shadow text 2 minute
HTML5 Canvas Shadows Tutorial. To apply shadows with Konva, we can set the shadowColor, shadowOffset, shadowBlur, and shadowOpacity properties when we instantiate a shape. We can adjust the shadow properties after instantiation by using the shadowColor (), shadowOffset (), shadowBlur (), and shadowOpacity () methods. Konva Shadows Demo view raw.

Learn to create a 3D Shadow Text Effect in Illustrator YouTube
1. Starting by adding a text box to your design. 2. Now click on the text box, create a copy then paste it into your design. 3. When you are creating a text shadow in Canva, it works best with contrasting colors, so change the color of the text in the second box to another color.

How TO Make Text Shadow Using HTML&CSS 2018 YouTube
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.

CSS HTML5 canvas textshadow equivalent? YouTube
Drawing Text on the Canvas. To draw text on a canvas, the most important property and methods are: font - defines the font properties for the text; fillText(text,x,y) - draws "filled" text on the canvas; strokeText(text,x,y) - draws text on the canvas (no fill)

How To Make Two Color Text Canva Shadow Text YouTube
1 Answer Sorted by: 7 Canvas example var canvas = document.getElementsByTagName ("canvas") [0], ctx = canvas.getContext ('2d'); ctx.font="75px verdana"; ctx.shadowColor="black"; ctx.shadowBlur=10; ctx.lineWidth=10; ctx.strokeStyle = "white"; ctx.strokeText ("HELLO",25,100); ctx.shadowBlur=0; ctx.fillStyle="red"; ctx.fillText ("HELLO",25,100);