
Responsive Number Counting Animation HTML, CSS & Javascript YouTube
The object of my Count component is to accept some data about how the count should run and render the animation. First, I set up a basic component. import React from 'react'; //styling import './Count.css'; const Count = props => { // label of counter // number to increment to // duration of count in seconds const {label, number, duration.

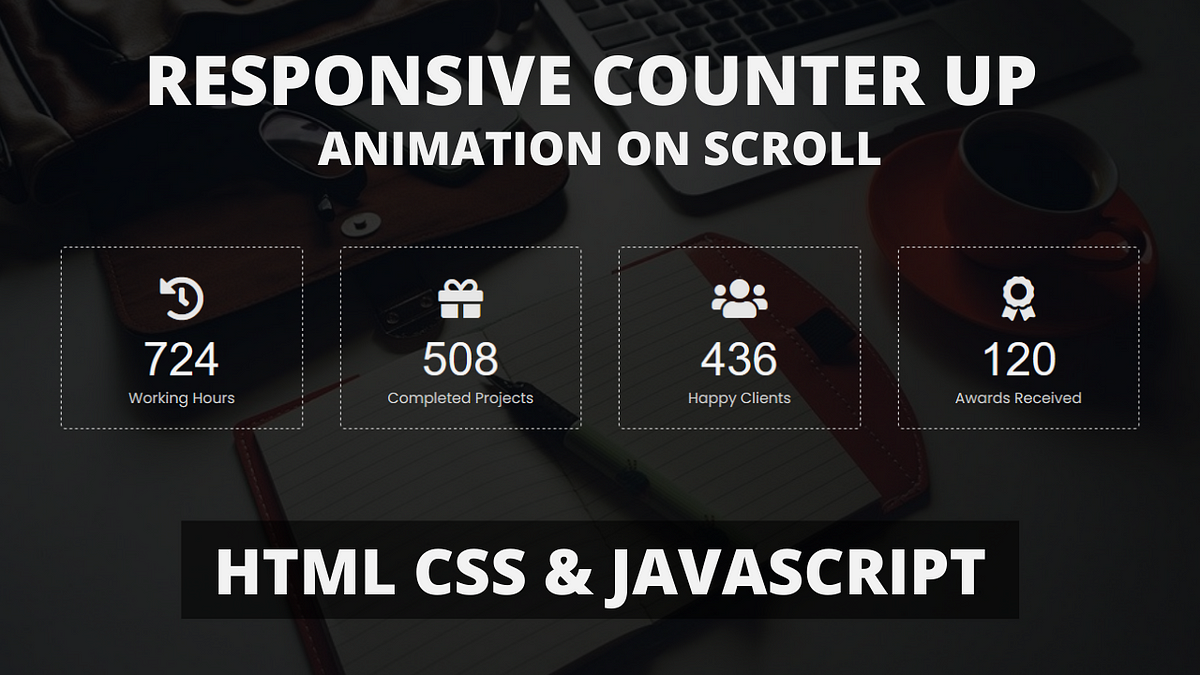
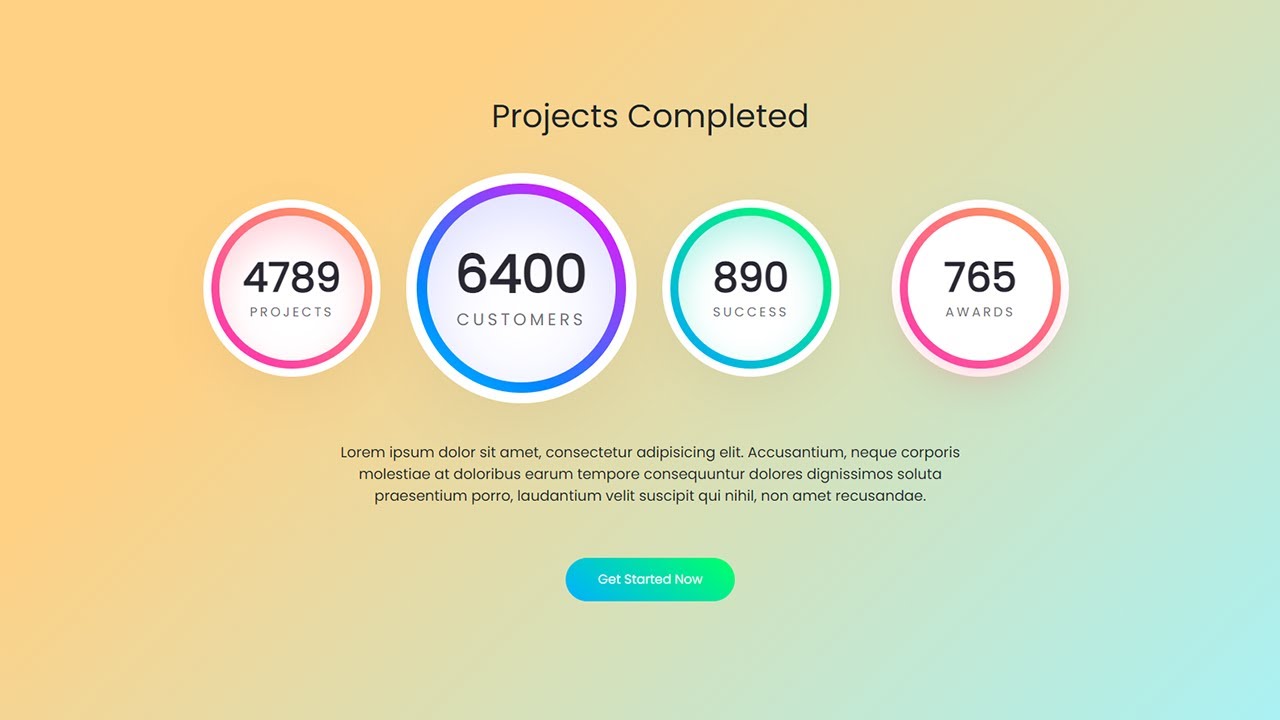
Responsive Counter up Animation on Scroll using HTML CSS & jQuery by
1 2 3 4 5 6 7 8 9 K Share 61K views 2 years ago Javascript Projects Create a responsive count up animation using HTML, CSS and JS. 📁 Download Source Code :.more

Top 117 + Css number counter animation
CSS animated counters are a dynamic way to display numerical data on your website. They use CSS animations to create a visual effect that draws attention to the counter as it increments or decrements. CSS animated counters can add a touch of interactivity and visual interest to your website.

Animated counter Effect for Team section using CSS 3 HTML 5 & JS
1. Add the CSS class counter to the container which holds the initial value, and then specify the number to which the counter counts up in the data-target attribute:

Pure css Number Counter CSS Animation No Javascript
Animated Number - Counter Widget HTML HTML xxxxxxxxxx 15 1

Animated Number Counter using HTML CSS CSS Animation Examples YouTube
This animated number cou. Animated Number Counter using HTML CSS | CSS Animation ExamplesIn this video, We are going to create a CSS number counter animation.

Pure CSS Number Counter Animation Codeconvey
Number Counter Animation HTML xxxxxxxxxx 2 1
2 CSS CSS xxxxxxxxxx 30 1 @property --num { 2 syntax: '
Count Up / Count Down Animation With JavaScript
A number counting is one of the useful text animations to show some creativity on the webpage. Basically, there are a number of JavaScript/jQuery plugins to make a number counter animation. But, how about a pure CSS number counter animation? Well! in this tutorial, I'm going to share a trick to create a number counting illusion using CSS only.

Number Counting Animation using HTML, CSS & JavaScript
An animated counter can be described as a display that counts an animation starting from 0 and ending at a specific number. This is generally used by popular websites for creating websites attractive and prettier. How to create animated counters We will be using native HTML, CSS, and JavaScript for creating animated counters.

Number Countup Animation With Vanilla JavaScript Animated Counter
The animation-iteration-count CSS property sets the number of times an animation sequence should be played before stopping. Try it It is often convenient to use the shorthand property animation to set all animation properties at once. Syntax css

Counter Animation using HTML CSS jQuery Number Animation using HTML
CSS Syntax animation-iteration-count: number |infinite|initial|inherit; Property Values More Examples Example Play the animation forever: div { animation-iteration-count: infinite; } Try it Yourself » Related Pages CSS tutorial: CSS Animations HTML DOM reference: animationIterationCount property Previous Complete CSS Reference Next

Pure CSS Number Counter CSS Countdown animation No JavaScript YouTube
Animated Number Counter with Vanilla JavaScript HTML HTML xxxxxxxxxx 6 1

CSS Animated Number Counter Number counter, Css animation examples
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.. /* Call this function with a string containing the ID name to * the element containing the number you want to do a count animation on.*/ function incEltNbr(id) { elt.

How to Make Animated Counter Up Animation Effect in HTML, CSS and
This code is for a Bootstrap 5 Number Counter Animation. It animates numbers on a webpage. It works by incrementing numbers to a specified target. It's helpful for displaying dynamic counts like followers or subscribers or any numbers to showcase statistics.

Number Counter Animation Javascript HTML & CSS YouTube
Show numbers with counting animation in pure CSS and it's SEO friendly p.numbers span.numbers__window span (data-fake="8642519073") 8 4 span.numbers__window 5 span (data-fake="5207186394") 5 6 span.numbers__window 7 span (data-fake="8395216407") 2 1 $digitHeight: 1em; 2 3 .numbers { 4 font-size: 200px; 5 line-height: $digitHeight; 6

Animating Number Counters CSSTricks
2. It could maybe be done with a pseudo-element where you animate the content attribute, but support of CSS animations on pseudo-elements is still somewhat sketchy. A JS-free solution would be to put the couting numbers actually in the HTML and then animate between those with. -webkit-animation-timing-function: steps (X); Example here: JSFiddle.