
Using CSS to Set Text Inside a Circle Webmasters Gallery
Wrapping text inside a circular shape # css # html # webdev Yes, we are going to make a text wrap perfectly inside a circular shape. No JS, no SVG, no external plugin. Only few lines of CSS and a basic HTML structure. Let's go! Explanation

Set Text on a Circle using CSS and jQuery — CodeHim
Do you want to learn how to make one circle inside of another using CSS? This question has been asked and answered on Stack Overflow, the largest online community for programmers. You can find the best solution, along with explanations and examples, by clicking on this link. Join the discussion and share your own insights on how to create nested circles with CSS.

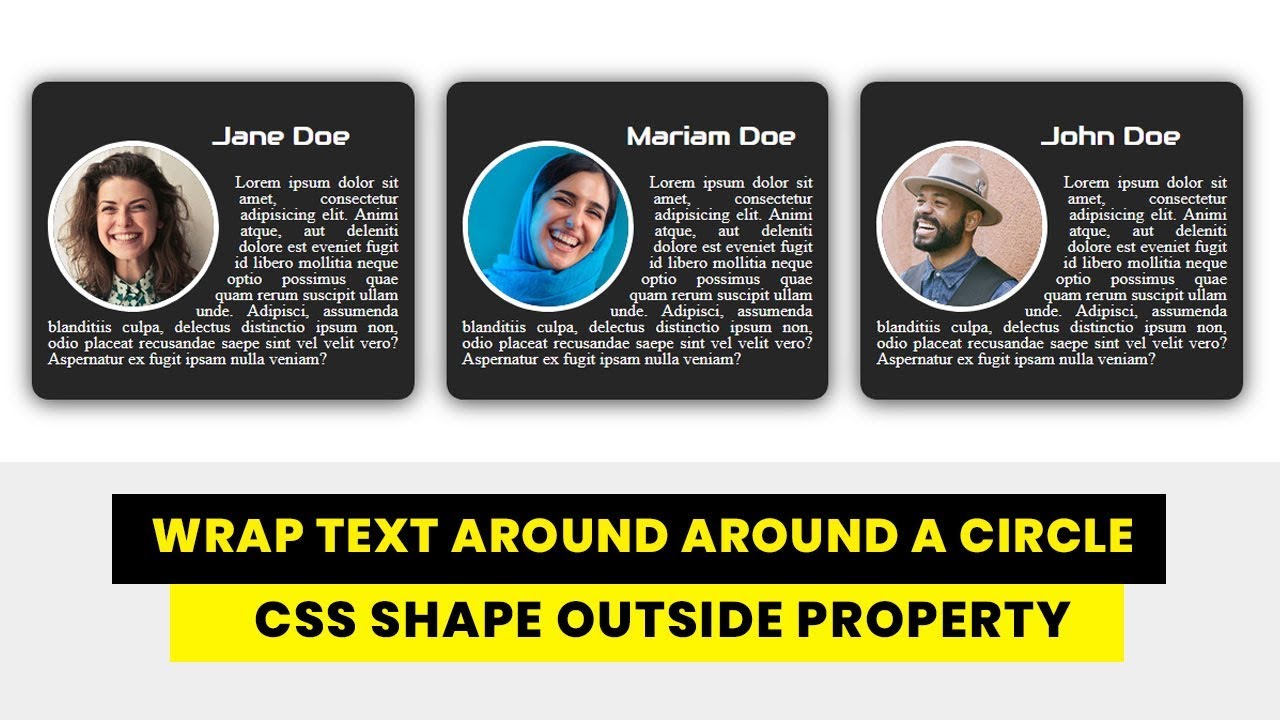
How to Wrap Text Around a Circle with CSS CSS Shape outside Property YouTube
› CSS › How to Create Circles with CSS How to Create Circles with CSS There are many techniques used to create a circle. In our snippet, we'll demonstrate some examples with the CSS border-radius property, as well as with the HTML

How to Make a Circle in HTML and CSS CSS Tutorial YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Find how to create Cirlce Using CSS and HTML
w3-round w3-round-large w3-round-xlarge w3-round-xxlarge The w3-round-size classes add rounded corners to any HTML element: Example

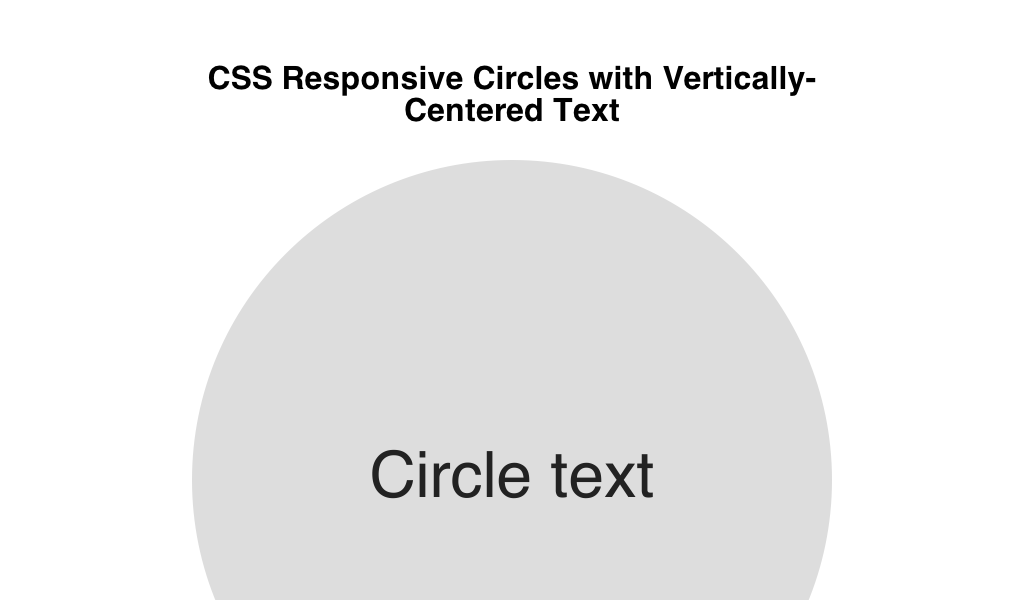
Responsive CSS Circles With Text in 2022 Css, Tutorial, Text
6 Answers Sorted by: 137 Horizontal centering is easy: text-align: center;. Vertical centering of text inside an element can be done by setting line-height equal to the container height, but this has subtle differences between browsers. On small elements, like a notification badge, these are more pronounced.

How create circle in HTML and CSS YouTube
Responsive circles with text inside HTML HTML xxxxxxxxxx 32 1
only one line

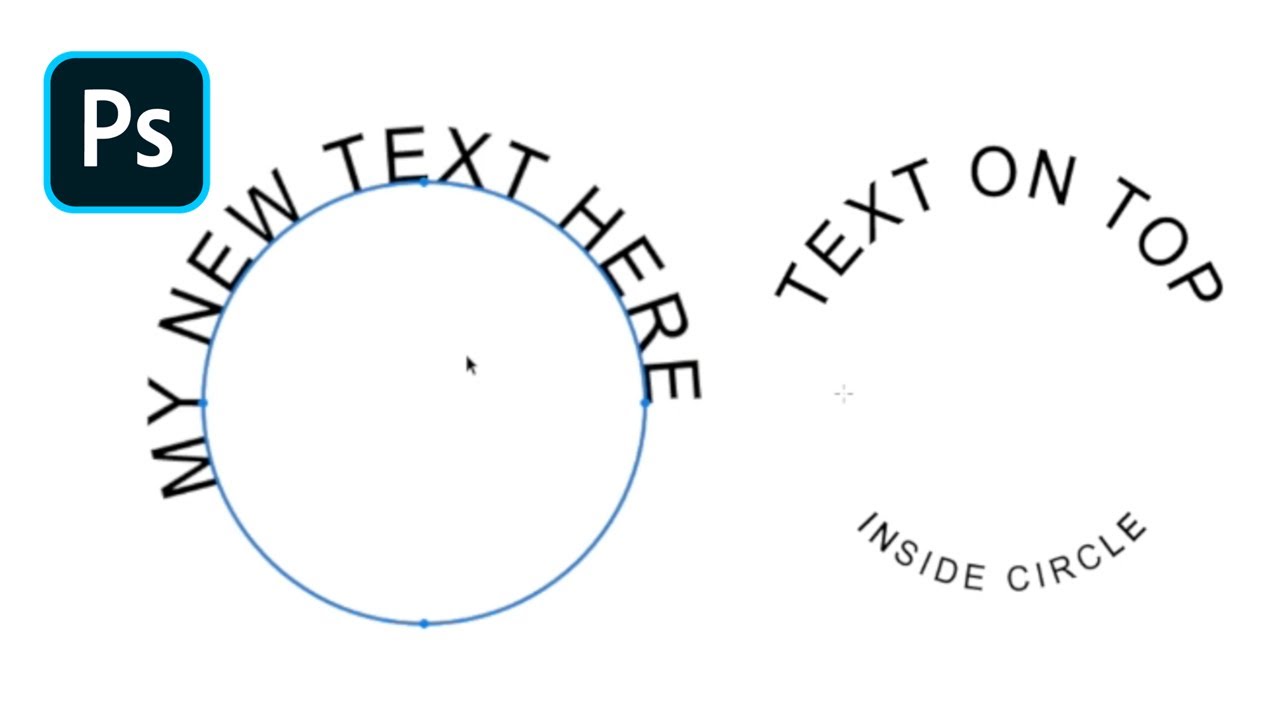
How to type text in a circle in cs6 weselegant
You want to set some text inside the shape of a circle with HTML and CSS? That's crazy talk, right? Not really! Thanks to shape-outside and some pure CSS trickery it is possible to do exactly that. However, this can be a fiddly layout option.

Animated SVG text around a circle using HTML, CSS & Adobe Illustrator YouTube
19 Answers Sorted by: 428 Setting a line-height the same value as the height of the div will show one line of text vertically centered. In this example the height and line-height are 500px. Example JSFiddle

Circle Text With CSS and JavaScript DZone
Responsive Circles With Text In HTML CSS (Simple Examples) Welcome to a tutorial on how to create responsive circles in HTML CSS. Once upon a time in the Stone Age of the Internet, we had to use circle images and there were no alternatives. But it is a breeze to create circles with modern CSS - Read on for the examples! Download & Notes

Circle Text Animation using CSS & Splitting.js CSS Text Effects
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Using CSS to Set Text Inside a Circle CSSTricks CSSTricks
How To Create Circles Step 1) Add HTML: Example Step 2) Add CSS: To create a circle, use the border-radius property and set the value to 50%. Then combine the height and width properties with a matching value: Example .dot { height: 25px;

Using CSS to Set Text Inside a Circle Web Source Lab
Circles. It's almost as easy to create a circle. To create a circle we can set the border-radius on the element. This will create curved corners on the element. If we set it to 50% it will create a circle. If you set a different width and height we will get an oval instead.

How to Make Circular Text with HTML & CSS RajacharlesSRD YouTube
There isn't any super simple standardized way to set web type on a circle (or any kind of curve). But it can be done! We'll explore one way to do it here. But be forewarned, we're going to use some CSS3 and JavaScript and not give two hoots about older browsers that don't support some of the required tech.

html css circle with icon inside it Stack Overflow
Circular Text with CSS. Have you ever wanted to lay out some… | by Jhey Tompkins | Medium Write Sign up Sign in Have you ever wanted to lay out some text in a circle but it felt like a lot.

Moving circles with text (example inside) CSSTricks CSSTricks
I manually added very small percentage increments and found that 70.3% looks the smoothest. Notice the edge on the right is much smoother than the edge on the left. Now we have our base circle in place. Add these additional style rules to .text. .text { color: white; position: relative; margin: 0; }